Как-то, оч давно, проводя урок по фотографии, мы со студентами развлекались со светописью.
Штука весёлая, не требует супер дорогой техники и мегапознаний в области фото. Просто выключил свет, зажег фонарь и покатились. Народ просто в восторге от такой простой красоты. Вот даже сайт есть для любителей сего искусства.
А что делать, если нам нужна какая-то оч конкретная форма, а времени на фото нету? Тут нам конечно же поможет фотошоп и его магия.
Пример
В качестве примера сложной формы для её прорисовки послужит сия картинка. Можно даже сказать, что это референс.
Будем с Вами создавать надпись. Это и сложная форма для светописи и хорошая разминка для рук.
Эскиз
Как и прежде, мы создаем эскиз будущего шедевра. Либо с планшета, либо ручками на бумаге и потом сканируем - это не принципиально.
Почерк у меня довольно карявый и это один из тех редких случаев, когда это мне поможет, кривенькая надпись и придаст реалистичности и подобия писания по воздуху.
Отрисовка
Для начала нужно создать векторные контуры, к оторыми потом мы будем работать. Поэтому кликаем на Pen Tool (P) и настраиваем его, так чтоб рисовать только векторные контуры, без создания новых слоев.
Переходим в палитру Path и кликаем на кнопку создания нового контура. Каждую букву мы будем отрисовывать на отдельном контуре, так будет удобнее... хотя, кто знаком с этой палитрой и векторными инструментами фотошопа, можете рисовать все на одном.
Вот так выглядит отрисовка буквы "Л"
Абсолютно аналогично нужно обкликать все остальные символы и сердечко. Выйдет что-то подобное.
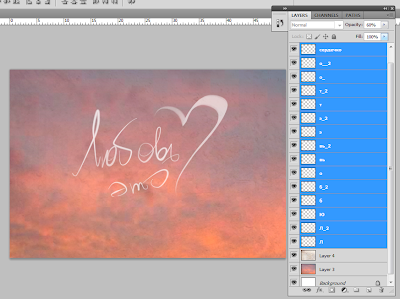
Фон
Чтоб облегчить себе жизнь, создадим драматический фон. Для этого гуглим вечернее небо и текстуру старой бумаги. Обе картинки закидываем в документ на самый низ в палитре Layers. Слой с текстурой должен лежать поверх слоя с небом. Для него мы изменяем режим наложения на Multiply и Opacity ставим 30%. Выйдет потресканное небо.
Буковки кисточками
После создания фона переходим непосредственно к рисованию букв. Для каждой буквы у нас будет отдельный слой или два ( в зависимости от сложности контура буквы).
Следующий шаг - настройка кисти. Вызываем палитру Brush (F5) и настраиваем кисть следующим образом.
В дальнейшем, для всех букв я использовал два основных размера кисти (4 пикселя и 1 пиксель).
Сейчас мы настроили толщину кисти для того, чтоб обрисовать ею буковки, которые пока ещё у нас в векторном виде лежат в палитре Path, к которой мы и переходим. Кликаем по инструменту Path Selection Tool (A), а им, в свою очередь, кликаем правой клавишей по контуру, вылазит контекстное меню контура. В нем выбираем Stroke Path.
Это настройки обводки контура. В появившемся окошке выбираем инструмент для обводки (Brush) и ставим галочку на имитации нажатия кисти.
На новом слое, который мы создали, контур буквы "Л" будет залит.
Уже хорошо, но кончики с заворотами уж больно тоненькие. Потому создаем ещё один слой и перенастраиваем кисть под размер в 1 пиксель и проводим предыдущую операцию, но уже без имитации нажатия.
По аналогии обработайте пожалуйста все остальные буковки, не забывая создавать новые слои.
Сердечко
Для отрисовки сердечка мы изменим настроки кисти, сделав её значительно шире. Кроме того, чтоб сымитировать проворот света мы настраиваем динамику формы следующим образом.
И снова делаем обводку с имитацией нажатия.
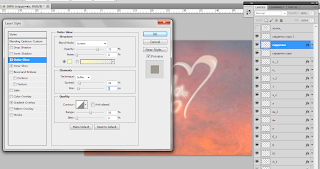
Стили и свечение
Чтоб приблизить буквы к светящимся мы изменим Opacity для всех слоев с буквами на 60%
Клините по значку f(x) внизу палитры слоев и измените настройки стиля на следующие.
Вышло такое себе свечение, что и требовалось. Теперь применим такие же настройки ко всем остальным слоям. Для этого кликаем по значку стиля на слое правой клавишей и выбираем Copy Layer Style
Сейчас мы скопировали стиль слоя.
Выделяем все остальные слои и вновь кликаем правой клавишей. На этот раз выбираем Paste Layer Style
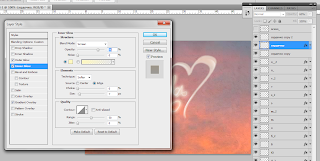
Сердечко светом
Пришло время имитировать начертание светом и проработки деталей. Копируем слой с сердечком и Eraser Tool (E) вытираем его нежного.
И кроме всего прочего - настроим стиль для основного слоя с сердечком (не копии).
Готово. Сердечко подсвечено и выглядит как мазок светом.
Вытираем буковки
Так как свет имеет не равномерную структуру в мазках и некоторое дрожание мы берем все тот же Eraser Tool (E) с Opacity в 40% и Hardness 30% чтоб немного подвытереть краюшки букв. Кроме того, для букв состоящих из нескольких слоев, мы один из слоем немножечко смещаем и тоже подвытираем. Обратите внимание, что края светописи будут тускнее чем срединка.
Так как свет имеет не равномерную структуру в мазках и некоторое дрожание мы берем все тот же Eraser Tool (E) с Opacity в 40% и Hardness 30% чтоб немного подвытереть краюшки букв. Кроме того, для букв состоящих из нескольких слоев, мы один из слоем немножечко смещаем и тоже подвытираем. Обратите внимание, что края светописи будут тускнее чем срединка.
Примерно так будет выглядеть надпись после вытираний.
Засветы
В местах, где линии света пересекаются должны быть более яркие пятна - засветы.
В местах, где линии света пересекаются должны быть более яркие пятна - засветы.
Создаем новый слой и инструментом Brush (B) с Harndes 0% делаем вот такую точку.
Нажав Ctrl+T изменяем форму засвета до такой.
Помещаем его на место пересечения линий света.
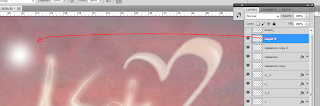
Блики
Светящиеся штуки очень часто оставляют блики.
Светящиеся штуки очень часто оставляют блики.
Для их создание вновь делаем новый слой и кликаем Brush (B) с Hardnes 100%
Изменяем для этого слоя Opacity до 10%.
Делаем несколько копий этого слоя и изменяем каждой диаметр. Кроме того поместим их примерно в одну область.
Вот и готова наша надпись светом.
Исходник
Теперь Вы можете скачивать исходники уроков, для более эффективного обучения.
Теперь Вы можете скачивать исходники уроков, для более эффективного обучения.
Выводы
Эту технику очень легко можно использовать и для достижения других эффектов светописи. Ниже приведу парочку примеров.
Эту технику очень легко можно использовать и для достижения других эффектов светописи. Ниже приведу парочку примеров.
А здесь статейка о светописи.
Дерзайте.
Успехов Вам и хорошего настроения!












































эта пять :)
ОтветитьУдалить