Четвертая неделя существования блога. По сложившейся традиции - урочек номер четыре.
Сегодня я покажу Вам как создают симпатичные подписи, на очень конкретном примере.
Нынешнего обывателя довольно трудно чем-то порадовать или удивить. Уж больно избалован стал народ, привык к яркой графике. Это конечно же делает жизнь дизайнера сложнее, так как приходиться изощаряться в поисках достойных решений. Но с другой стороны это готовит новое поколение дизайнеров, которые очень быстро и динамично развиваются, принося в мир кучу новых образов, идей, тенденций и так далее. Эти ребята улучшают мир.
И даже подпись на пакете с молоком должна выглядеть достойно. Тут мы и начнем.
Пример
Лично меня, на создание урока, вдохновила вот эта вот надпись...и да, если кто ещё не смотрел, посмотрите этот мульт. Симпатичный он. :)
Эскиз
Для того чтоб рисовать, нужно знать что рисовать. Собственно в этом месте и делаем эскизы.Вот примеры созданных мною эскизов (анимация)
В качестве рабочего был взят следующий
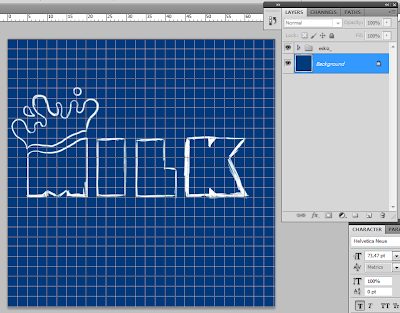
Рекомендую включить сетку при рисовании, она значительно упрощает работу.
Стучим
Теперь, инструментом "Crop" (C) срезаем все лишнее сверху и снизу документа и приступаем к "обстукиванию" контура инструментом "Перо" (Р).
Обратите внимание, что создаваемый нами, векторный контур немножко мешает нам, перекрывая собою эскиз. Чтоб избавиться от этого назначаем слою с контуром Opacity 75%.
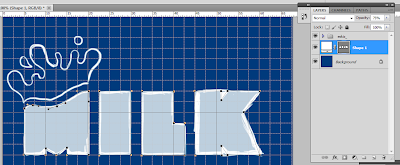
Для того, чтоб все буквы были на одном слое мы включаем следующий режим для инструмента "Перо"
Выйдет вот такой вот контур.
Брызги будем делать новым векторным слоем.
Тени и фон
Контур готов, можем отключить слой с эскизом. При необходимости подровняйте контур.
Давайте нарисуем тени под буквами. Для этого создаем новый слой и делаем мазок кистью с параметром Hardenes 30%
Тень должна быть синего цвета, но темнее фона, поэтому мазок делаем синим, как и мас фон но назначаем слою режим наложения Multiply. Тени вообще очень часто рисуют именно в этом режиме, чтоб физику тени более точно передать.
После этого всего выделяем слой с мазком и жмем Ctrl+T (Free Transform). Искажаем наш мазок, чтоб он был подобен тени.
Тень по краям размазываем инструментом "Blur"
Теперь просто копируем этот слой-тень и подставляем в нужных местах.
Давайте сделаем фон красивее. Зальем его градиентом.
Переход едва заметен, но он есть, именно такие плавные градиенты и делают картинку фотореалистичной.
Добавим больше света. Для этого создайте новый слой и белым цветом сделайте мазок кистью с максимально размытым краюшком.
Снова применяет свободную трансформацию Ctrl+T и деформируем наш блик по форме трапеции.
И чтоб свет был не такой интенсивный изменяем Opacity для слоя.
Буковки и капельки
Переходим непосредственно к оформлению буковок. Для этого я буду использовать стили слоя. а конкретно - параметр "Тиснение". Настройки сделаны таким образом.
Обратите внимание на то, что был изменен контур тиснения и цвет теней.
Настроойте стиль для блика таким образом.
Обратите внимание на то, что "Непрозрачность" для теней очень маленькая и "направление" изменено на "Down".
Вуаля. Готово.
С помощью стилей слоя можно создавать бесчисленное множество всевозможных эффектов и в будущих уроках мы очень часто будем обращаться к этой функции. Кроме того хочу отметить, что важен размер изображения, многие настройки эффектов задаются именно в пикселях, потому могут немножко отличаться.
Успехов Вам и хорошего настроения!




















Комментариев нет:
Отправить комментарий