Новая неделя, по традиции, приносит вам всем новый пост в раздел уроков. Как Вам, кстати, урочки-то? Что нравиться, чего не нравиться? Какие есть пожелания? Комментируйте и рубите смело все что можете. Все для вас, дорогие ученики и коллеги. :)
Сейчас у меня отпуск и туча все свободное время я посвящаю самообразованию. Много времени провожу на videocopilot.net. Собственно здесь я и увидел то, чему хочу научить вас в этот раз.
Основная техника рисования, которая будут использована у уроке, Вам уже известна из предыдущего урока, будем юзать Pen Tool (P) и Brush (B).
Итак, создали новый документ ( я сделал 800х300 пикселев 300 dpi) и погнали.
Фон
Фон это всегда важно, кто бы что не говорил. Для создания фона необходимо настроить градиент (G). Градиенты - это красиво, даже если переход едва заметен.
Для создания эффекта освещённости я использую радиальный градиент.
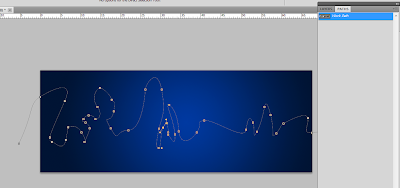
Выйдет нечто подобное.
Линии
Теперь мы переходим непосредственно к рисованию линий аудиографика. Тут нам поможет инструмент Pen Tool (P) со следующими настройками.
Те из вас, кто говорит, что не умеет рисовать - ликуйте, пришло и ваше время. :) Сейчас нам нужно нарисовать рвано-уродский векторный контур, который и сослужит основой всего рисования. Я сделал это вот настолько криво-рвано :)
Сразу создадим копию этого контура, так как мы будем изменять его и возможно пригодиться первоначальный контур. Для этого лезем в меню палитры Path и нажимаем Duplicate Path.
Если этот пункт меню не доступен, то сперва, здесь же, выберите пункт Save Path (в самом верху списка).
При дублировании контура вылезет окно, в котором необходимо задать имя новому контуру.
Итого имеем один слой, залитый градиентом, и два векторных контура.
Теперь создадим новый слой, на котором будем рисовать. Важно задать слою корректное имя, лучше всего с цифрой, чтоб нам было удобно ориентироваться.
Переходим к настройкам кисточки. Ничего военно нам не пригодиться, только Hardness 0% и размер оттиска Size от 2 до 7 пикселей. Конкретно сейчас я установил такие настройки.
Уже по известной схеме делаем векторному контуру обводку с применением имитации нажатия.
После этого, немного видоизменяем копию векторного контура. Важно чтоб они были похожи формой, но детали существенно отличались, смещались и так далее, как на примере ниже.
Создаем новый слой (которому тоже задаем корректное имя) и повторяем предыдущую операцию, но размер кисти изменяем, установив всего 4 пикселя.
И теперь второй раз видоизменяем копию векторного контура. Делаем её более гладкой.
После этого меняем размер кисти, установив 2 пикселя и снова на новом слое ( с корректным именем) делаем обводку контура.
Точно таким же образом я создал и четвертую линию в этом графике.
Для предания эффекта свечения необходимо немножко повытирать наши полоски.
Настраиваем инструмент Eraser Tool (E).
Вытираем участки, на которых получается скопление линий, чтоб они были не такими насыщенными. У меня вышло что-то вот такое вот.
Линии два
Абсолютно аналогичным образом я создаю контур, для других линий, чтоб не было эффекта копипаста.
Меняю цвет (можно скопировать через браузер эту картинку в фотошоп и ткнуть в цвет пипеткой, чтоб получить точно такой же).
И меняем настройки кисти, установив 7 пикселей величины.
Таким же способом, как и раньше, заливаем контуры. Не забывайте создавать новые слои для каждой новой полоски.
Скопировали контур и изменяя его, заливаем на новых слоях.
Выбрали Eraser Tool (E) с теми же настройками и повытирали все насыщенные части графиков.
Линии три
Используя те же принципы рисуем серию оранжевых линий.
Не забывайте о новых слоях. В конце рисования вытерете резинкой насыщенные части.
Стили и свойства слоев
Из свойств и эффектов изменим только внешнее свечение для слоя, который находиться в самом низу, над Background`ом.
Кроме этого изменим Opacity до 85% и режим наложения на Screen (Свечение).
Теперь кликаем по значку f(x) правой клавишей и в появившемся меню выбираем пункт Copy Layer Style.
Используя клавишу Ctrl выберите слои через один.
Снова правой клавишей и выбираем Paste Layer Style.
Выйдет вот такая вот красота.
85% нашей картиночки уже готово.
Засветы
Давайте дорисуем засветы в местах, где пересекаются линии. Для этого создайте новый слой и сделайте вот такой мазок кистью.
Для слоя с засветом измените Opacity и режим наложения на Screen. Визуально этот режим сейчас ничего не изменил, но при наложении на светлые пиксели он будет давать эффект свечения.
Заживаем Ctrl+T и искажаем пятно света.
Дублируйте и ставьте в нужных местах.
Собственно и все!
По новой традиции вы можете скачать исходник здесь.
Хороших вам выходных и хорошего настроения.







































Комментариев нет:
Отправить комментарий